Options.Fx.js
Summary
| Options. | |
| Options.Fx | Provides animation options like duration of the animations, frames per second and animation transitions. |
| $jit. | This object is used for specifying different animation transitions in all visualizations. |
Options.Fx
Provides animation options like duration of the animations, frames per second and animation transitions.
Syntax
Options.Fx = {
fps:40,
duration: 2500,
transition: $jit.Trans.Quart.easeInOut,
clearCanvas: true
};Example
var viz = new $jit.Viz({
duration: 1000,
fps: 35,
transition: $jit.Trans.linear
});Parameters
| clearCanvas | (boolean) Default’s true. Whether to clear the frame/canvas when the viz is plotted or animated. |
| duration | (number) Default’s 2500. Duration of the animation in milliseconds. |
| fps | (number) Default’s 40. Frames per second. |
| transition | (object) Default’s $jit.Trans.Quart.easeInOut. The transition used for the animations. See below for a more detailed explanation. |
$jit.Trans
This object is used for specifying different animation transitions in all visualizations.
There are many different type of animation transitions.
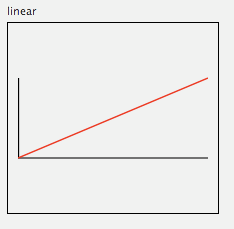
linear
Displays a linear transition
Trans.linear

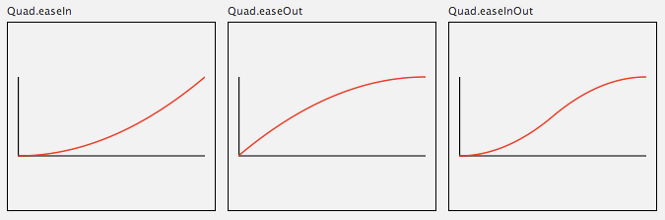
Quad
Displays a Quadratic transition.
Trans.Quad.easeIn Trans.Quad.easeOut Trans.Quad.easeInOut

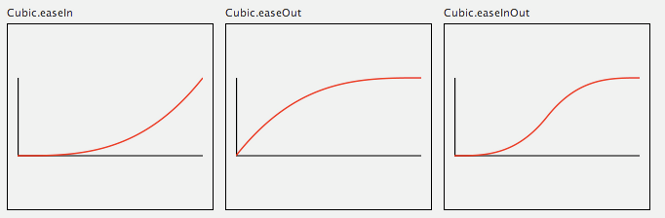
Cubic
Displays a Cubic transition.
Trans.Cubic.easeIn Trans.Cubic.easeOut Trans.Cubic.easeInOut

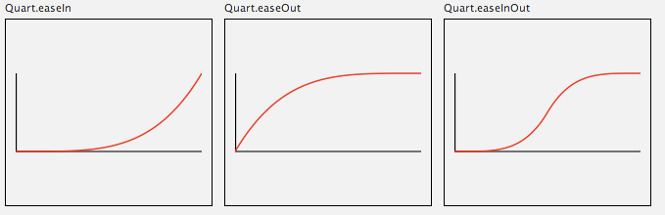
Quart
Displays a Quartetic transition.
Trans.Quart.easeIn Trans.Quart.easeOut Trans.Quart.easeInOut

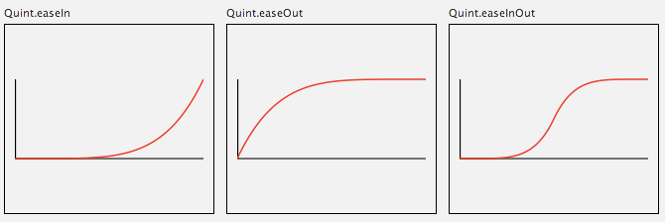
Quint
Displays a Quintic transition.
Trans.Quint.easeIn Trans.Quint.easeOut Trans.Quint.easeInOut

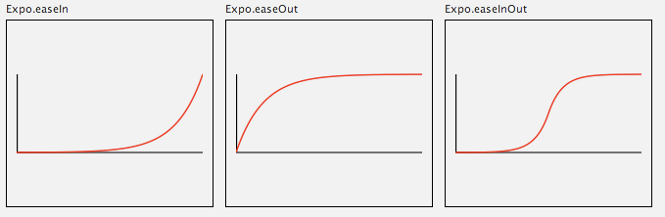
Expo
Displays an Exponential transition.
Trans.Expo.easeIn Trans.Expo.easeOut Trans.Expo.easeInOut

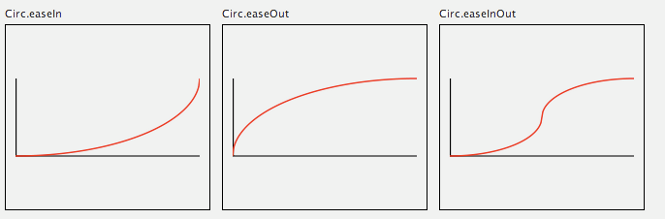
Circ
Displays a Circular transition.
Trans.Circ.easeIn Trans.Circ.easeOut Trans.Circ.easeInOut

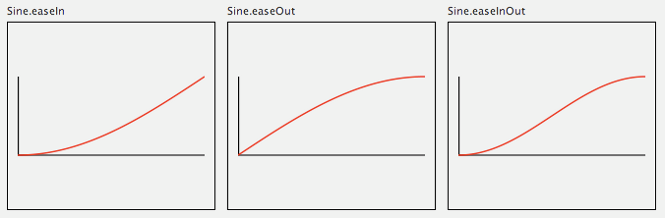
Sine
Displays a Sineousidal transition.
Trans.Sine.easeIn Trans.Sine.easeOut Trans.Sine.easeInOut

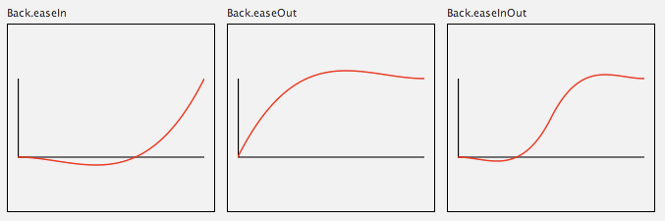
Back
Trans.Back.easeIn Trans.Back.easeOut Trans.Back.easeInOut

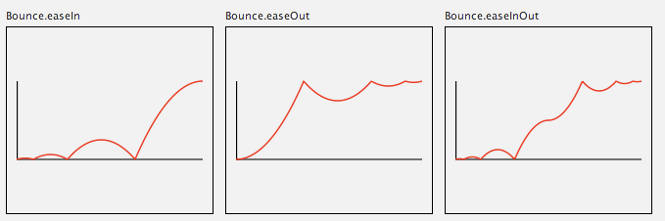
Bounce
Bouncy transition.
Trans.Bounce.easeIn Trans.Bounce.easeOut Trans.Bounce.easeInOut

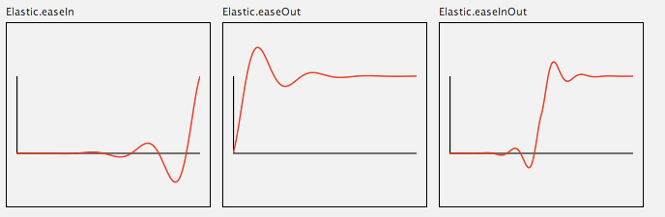
Elastic
Elastic curve.
Trans.Elastic.easeIn Trans.Elastic.easeOut Trans.Elastic.easeInOut

Based on
Easing and Transition animation methods are based in the MooTools Framework http://mootools.net. Copyright © 2006-2010 Valerio Proietti, http://mad4milk.net/. MIT license http://mootools.net/license.txt.