DOM vs. Canvas TreeMaps
Posted in:
javascript infovis toolkit
, visualization
, javascript
As you may have seen I'm back from vacations and trying to organize a little bit the code for the next version of the JavaScript InfoVis Toolkit, which is not there yet; although I did push the new visualizations over to GitHub so you can play with them :)
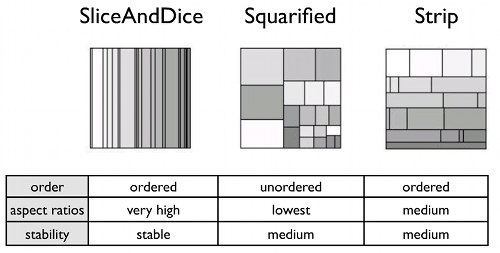
I also created a new project at GitHub that's called DOMTreeMap. DOMTreeMap is a robust, library agnostic, JavaScript/HTML/CSS TreeMap library that allows you to easily create Squarified, Strip and SliceAndDice TreeMap layouts by using JSON input data. The only global object created by this library is TM and it consists on four main sub-objects/classes:
- TM.Util contains useful JSON Tree manipulation methods.
- TM.Squarified creates Squarified TreeMap tilings.
- TM.Strip creates Strip like tilings.
- TM.SliceAndDice creates Slice and Dice TreeMap tilings.
 As you may have noticed, DOMTreeMap is a standalone version of the JIT TreeMap component.
So why do this, then?
Well, I decided that for the next version of the library TreeMaps are going to be Canvas based. I'm already adapting the TreeMap tiling algorithms to render on Canvas and also plugging the rest of the TreeMap visualizations to an abstract Graph class that is also used by all other visualizations so I can use a lot of library code related to Tree Operations, Tree Animations, etc.
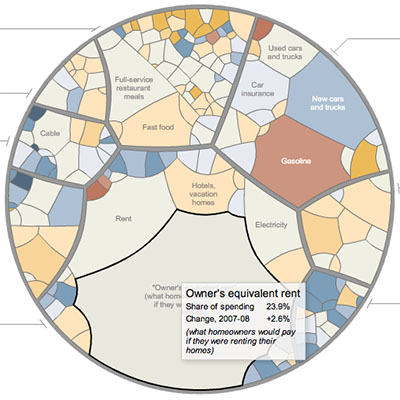
Also, not all TreeMap visualizations render nodes as rectangles. Some TreeMap implementations are based on Voronoi Tessellations for example:
As you may have noticed, DOMTreeMap is a standalone version of the JIT TreeMap component.
So why do this, then?
Well, I decided that for the next version of the library TreeMaps are going to be Canvas based. I'm already adapting the TreeMap tiling algorithms to render on Canvas and also plugging the rest of the TreeMap visualizations to an abstract Graph class that is also used by all other visualizations so I can use a lot of library code related to Tree Operations, Tree Animations, etc.
Also, not all TreeMap visualizations render nodes as rectangles. Some TreeMap implementations are based on Voronoi Tessellations for example:
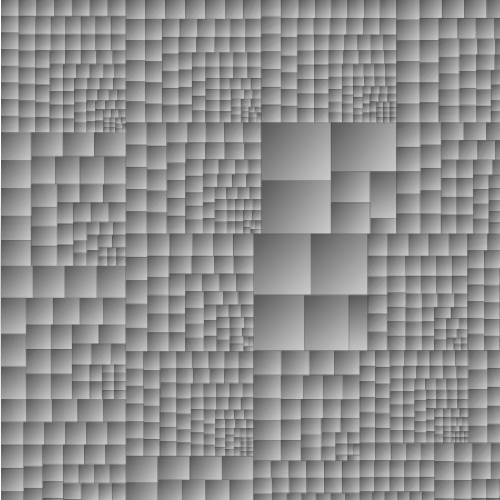
 So in order to maintain a more "abstract" notion of TreeMaps I think that having Canvas based TreeMaps would be a good idea. Anyway, now I'm working on adapting the code to be able to render TreeMaps on canvas, I must say that performance-wise things are looking promising:
So in order to maintain a more "abstract" notion of TreeMaps I think that having Canvas based TreeMaps would be a good idea. Anyway, now I'm working on adapting the code to be able to render TreeMaps on canvas, I must say that performance-wise things are looking promising:
 You are welcome to participate on the DOMTreeMap project which will grow as a standalone solution for drawing TreeMaps solely based on HTML, CSS and JavaScript.
Don't forget that if you want to know more about this project or the JavaScript InfoVis Toolkit you can follow me on Twitter or GitHub!
You are welcome to participate on the DOMTreeMap project which will grow as a standalone solution for drawing TreeMaps solely based on HTML, CSS and JavaScript.
Don't forget that if you want to know more about this project or the JavaScript InfoVis Toolkit you can follow me on Twitter or GitHub!





