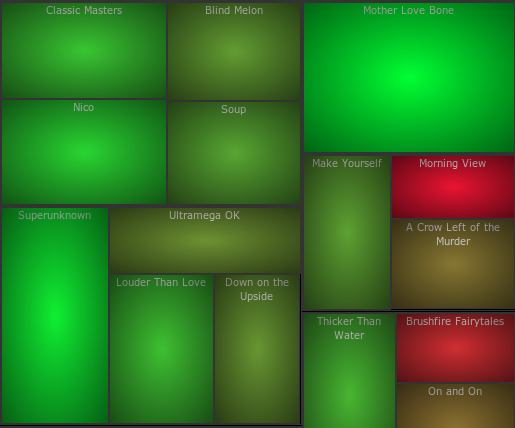
Cushion Treemaps
Posted in:
javascript infovis toolkit
, visualization
Remember Treemaps?
There was a thread at the Google Group for the JIT asking for Gradients in Treemaps.
Actually they're called cushion treemaps, and they have been created by Ph.Ds Jarke J. van Wijk and Huub van de Wetering. Cushion Treemaps have been used in successful applications like SequoiaView and companies like MagnaView are building very interesting visualizations with cushion treemaps.
The paper is quite interesting: cushion treemaps were created by using shading to show a tree's structure:
"How can we use shading to show the tree structure? The human visual system is trained to interpret variations in shade as illuminated surfaces [6]. Hence, we can answer the question by constructing a surface which shape encodes the tree structure."
Shadowing is created by adding bumps to rectangles.
In the JavaScript InfoVis Toolkit, this can be done by overriding the leafBox method of the Treemap class. This method renders a leaf node (nodes which are generally colored in the Treemap).
By adding an image of a radial gradient inside that div we can emulate cushion treemaps.
Instead of creating a new class that extends TM and overrides that method, we can take advantage of JavaScript's object mutability feature and re-implement the method in the same class.
TM.Squarified.implement({
leafBox: function(json, coord) {
var config = this.config;
var backgroundColor = config.Color.allow && this.setColor(json),
offst = config.offset,
width = coord.width - offst,
height = coord.height - offst;
var c = {
'top': (offst / 2) + "px",
'height':height + "px",
'width': width + "px",
'left': (offst / 2) + "px"
};
if(backgroundColor) c['background-color'] = backgroundColor;
//Add an image to our leaf node to create a cushion treemap.
var img = "<img src='gradient.png' style='position:absolute; z-index:2; top:0; left:0; width:" + c.width + "; height:"+ c.height +"'; />";
return "<div class='leaf' style=" + this.toStyle(c) + ">" + img + json.name + "</div>";
}
});